在编辑html 网页中,有时候我们要对文本的间距进行控制,但我们该怎样来设置它呢,下面我们就来学习一下css的间距。
实例代码:
<!doctype html>
<head>]
<meta charset="utf-8">
<style type="text/css">
#n1{letter-spacing:-0.5em;}
#n2{letter-spaciong:20px;}
</style>
</head>
<html>
<body>
<h1>这是一个设置字符间距的实例</h1>
<p id="n1" >这是一段缩小字符间距的文本</p >
<p id="n2">这是一段扩大字符间距的文本</p >
</body>
</html>
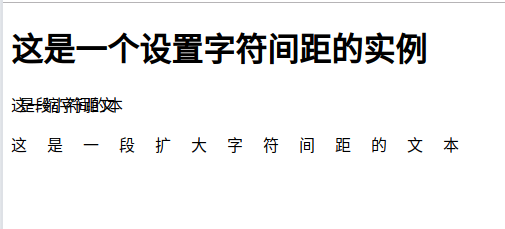
运行效果:

从这个实例中看出,我们输出了两段文本,分别是缩小间距和扩大间距 ,第一段文本我们为它设置letter-spacing:-0.5em,所以它会呈现出缩小间距的效果。第二段文本我们为它设置letter-spacing:20px,所以它会呈现出扩大间距的效果。
字母间隔
letter-spacing 属性与 word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。
与 word-spacing 属性一样,letter-spacing 属性的可取值包括所有长度。默认关键字是 normal(这与 letter-spacing:0 相同)。输入的长度值会使字母之间的间隔增加或减少指定的量:
评论