实例代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
width:600px;
margin:0;
padding:0;
overflow:hidden;
background-color:#333;
}
li{
float:left;
}
li a, .dropbtn{
display:inline-block;
color:white;
text-align:center;
padding:14px 16px;
text-decoration:none;
}
li a:hover,.dropdown:hover .dropbth{
background-color:red;
}
li.dropdown{
display:inline-block;
}
.dropdown-content{
display:none;
position:absolute;
background-color:#f9f9f9;
min-width:160px;
box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);
z-index:1;
}
.dropdown-content a{
text-decoration:none;
color:black;
padding:12px 16px;
display:block;
text-align:left;
}
.dropdown-content a:hover {
background-color:#f1f1f1;
}
.dropdown:hover .dropdown-content{
display:block;
}
</style>
</head>
<body>
<ul>
<li><a href="#"> Home</a></li>
<li><a href="#">News</a></li>
<li class="dropdown"><a href="javascript:void(0)" class="dropbtn">Dropdown</a>
<div class="dropdown-content">
<a href="#">link 1</a>
<a href="#">link 2</a>
<a href="#">link 3</a>
</div>
</li>
</ul>
<h1> 导航栏内的下拉菜单</h1>
<p>请悬停到“dropdown”链接上,以查看下拉菜单</p>
</body>
</html>
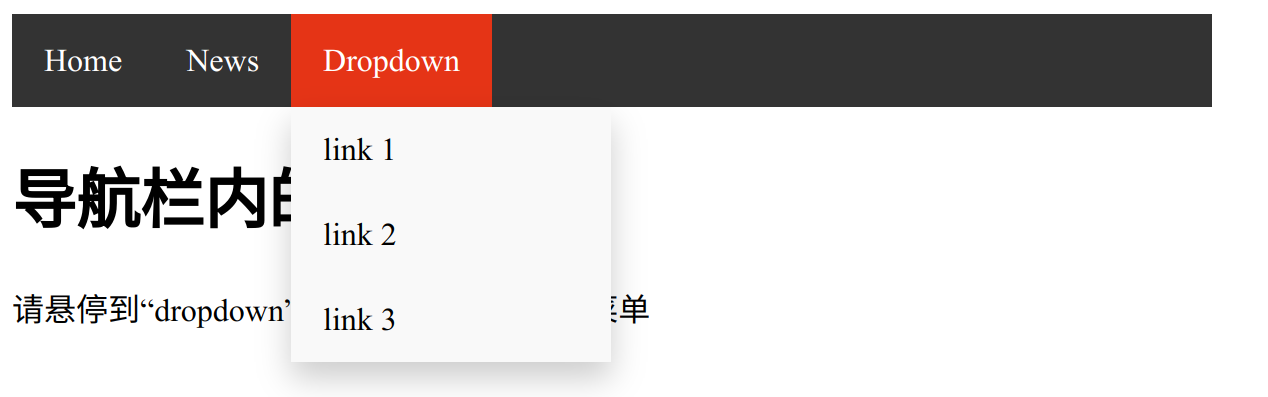
运行效果:

评论