使用first-child匹配p元素内所有i元素css样式设定
实例代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
p :first-child i{
color:blue;
}
</style>
</head>
<body>
<p>我是一个<i>强壮</i>的男人。我是一个<i>强壮</i>的男人</p>
<p>我是一个<i>强壮</i>的男人。我是一个<i>强壮</i>的男人</p>
</body>
</html>
~
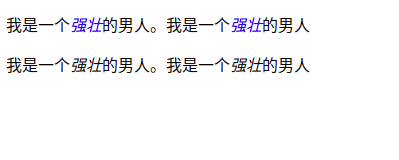
运行效果;

评论