word-spacing 属性设置文本中单词之间的间距
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
.p1{
word-spacing:5px;
}
.p2{
word-spacing:-3px;
}
</style>
</head>
<body>
<h1>设置文本单词中的间距</h1>
<p class="p1">This is some text 1.</p>
<p class="p2">This is some text 2.</p>
<p style="color:red">请注意单词之间的间距。</p>
</body>
</html>
~
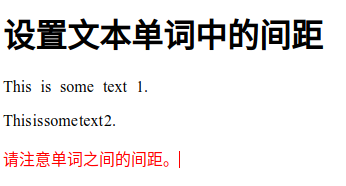
运行效果:

评论