CSS样式颜色:指定颜色是通过使用预定义的颜色名称,或 RGB、HEX、HSL、RGBA、HSLA 值,颜色可以名称来指定颜色。这个实例我们就来学习几种指定名称的颜色。
实例代码:
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <style>
6 </style>
7 </head>
8 <body>
9 <h1>这是一个颜色实例</h1>
10 <h2 style="background-color:Tomato;">番茄色</h2>
11 <h2 style="background-color:Orange;">橙色</h2>
12 <h2 style="background-color:DodgerBlue;">道奇蓝</h2>
13 <h2 style="background-color:MediumSeaGreen;">中海绿色</h2>
14 <h2 style="background-color:Gray;">灰色</h2>
15 <h2 style="background-color:SlateBlue;">板岩蓝</h2>
16 <h2 style="background-color:Violet;">紫色</h2>
17 <h2 style="background-color:LightGray;">浅灰</h2>
18
19 </body>
20 </html>
~
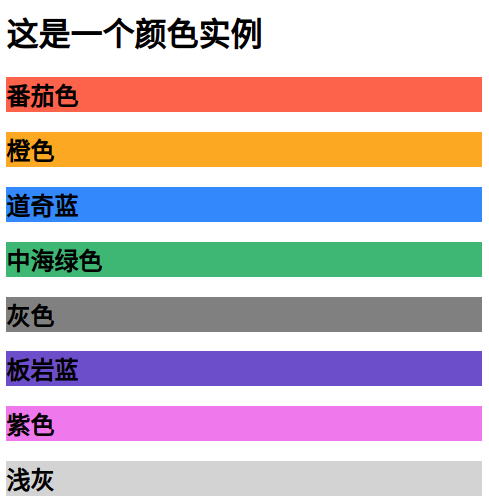
运行效果:

评论