CSS id 选择器
id 选择器使用 HTML 元素的 id 属性来选择特定元素。
元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
实例代码:
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf8">
5 <style>
6 #aa{
7 text-align:center;
8 color:red;
9 }
10 </style>
11 </head>
12 <body>
13 <p id="aa">这是一个css样式id选择器</p>
14 <p>这是元素不会影响</p>
15 </body>
16 </html>
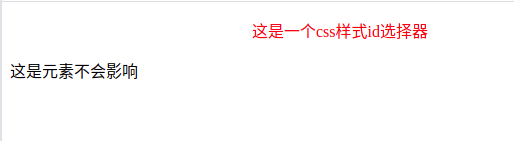
运行效果:

这个实例中因为第一个p元素设置了id选择器,所示css样式只对id选择器的内容进行css样式改变,而第二个p元素则默认样式不会改变。
评论