这一节,我们来为链接添加各种样式。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style type="text/css">
a.one:link{color:black;}
a.one:visited{color:green;}
a.one:hover{color:red;}
a.one:active{color:blue}
a.two:hover{font-size:30px;}
a.there:hover{background-color:green;
padding:10px;
}
a.four:hover{font-family:"微软雅黑";}
a.four:link{color:green;}
a.four:visited{color:blue;}
a.five:link{text-decoration:none;}
a.five:visited{text-decoration:none;}
a.five:hover{text-decoration:underline;}
a.five:active{text-decoration:underline;}
</style>
</head>
<html>
<body>
<h1>链接多样式实例</h1>
<p ><a class="one" href="https://dwoke.com" target="_blank">这个链接改变颜色</a></p>
<p > <a class="two" href="https://dwoke.com" target="_blank">这个链接改变字体尺寸</a></p>
<p ><a class="there" href="https://dwoke.com" target="_blank">这个链接改变背景颜色</a></p>
<p ><a class="four" href="https://dwoke.com" target="_blank">这个链接改变字体</a></p>
<p ><a class="five" href="https://dwoke.com" target="_blank">这个链接改变文本的装饰</a></p>
</body>
</html>
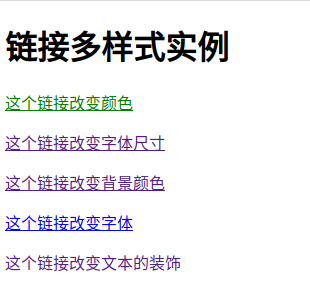
运行效果:

注意:这个改变字体的实例在运行后没有效果。
评论