实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small{word-spacing:10px;}
p.big{word-spacing:-0.5em }
p.red{color:red;}
</style>
</head>
<html>
<body>
<h1>这是一个文本间距的实例</h1>
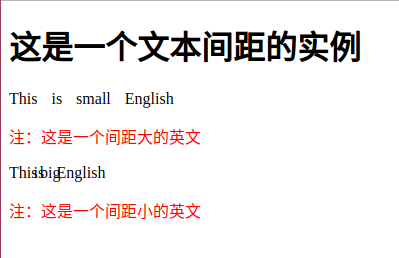
<p class="small">This is small English</p>
<p class="red"> 注:这是一个间距大的英文</p>
<p class="big">This is big English</p>
<p class="red"> 注:这是一个间距小的英文</p>
</body>
</html>
运行效果:

word-sapcing:定义英文文本的间距。可以像素值和em值。如:10px 或-0.5em 。
评论