实例代码:
1 <!doctype html>
2 <head>
3 <meta charset="utf-8">
4 <style type="text/css">
5 div{
6 background-color:#807777;
7 width:500px;
8 padding:10px;
9 }
10 p{text-indent:2em;}
11 p.two{color:blue;}
12 </style>
13 </head>
14 <html>
15 <body>
16 <h1>这是一个文本缩进的实例</h1>
17 <div>
18 <p>这是一段文本段落,它会缩进2字符 的位置,这是一段文本段落,它会缩> 进2字符 的位置,这是一段文本段落,它会缩进2字符 的位置,这是一段文本段落,它
会缩进2字符 的位置,这是一段文本段落。</p>
19 <p class="two">这是第二段文本段落,它会缩进2字符 的位置,这是二段文> 本段落,它会缩进2字符 的位置,这是二段文本段落,它会缩进2字符 的位置,这是二
段文本段落,它会缩进2字符 的位置,这是二段文本段落。</p>
20 </div>
21 </body>
22 </html>
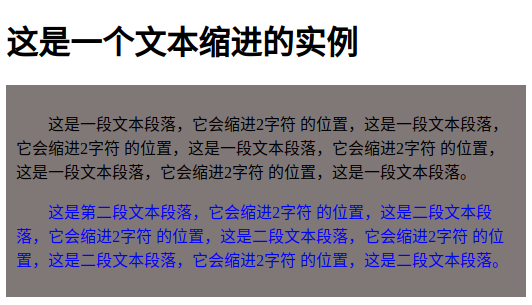
运行效果:

从这个实例中我们利用text-indent属性为字段设置2个字符的缩进,它会默认把每一个字段都缩进2个字符。
text-indent:定义文本字段的缩进。
评论