使用position:absolute 属性设置绝对定位
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border:3px solid red;
}
div.d1{
position:relative;
width:400px;
height:200px;
}
div.d2{
position:absolute;
width:200px;
height:100px;
bottom:20px;
right:0;
}
</style>
</head>
<body>
<h1></h1>
<div class="d1">这个<div>元素设置了position:relative;
<div class="d2">这个<div>元素设置了position:absolute;</div>
</div>
</body>
</html>
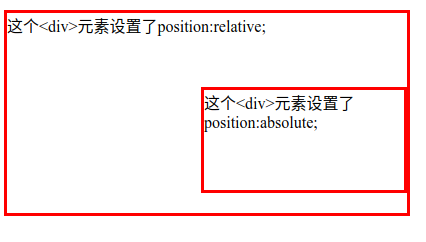
运行效果:

评论