现在大部分网页都使用外部css样式,那我们怎么来进行定义呢?下面我们就来做个实例。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="textcss1.css" >
</head>
<html>
<body>
<h1>这是一个外部css样式的实例</h1>
<p>css样式对p段落进行红色定义</p>
</body>
</html>
外部的css样式表:textcss1.css
h1
{
color:green;
border:1px solid #ccc;
}
p
{
color:red;
border:1px solid #ccc;
background:Beige;
}
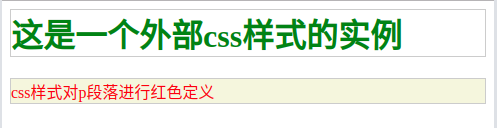
运行效果:

从这个样式表可以看到,我们对h1标签进行绿色定义,p标签进行红色定义。
对文本进行html边框设置
border: 1px solid #ccc; /*设置边框样式跟颜色*/
margin: 0 auto; /*设置div居中*/
width: 200px; /*设置div宽度*/
height: 200px; /*设置div高度*/
border-width: 5px; /*设置边框宽度*/
background: #ff0; /*设置背景色*/
评论