使用 <div> 元素的 HTML 布局
注释:<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。
这个例子使用了四个 <div> 元素来创建多列布局:
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style>
#header{
background-color:black;
color:white;
text-align:center;
padding:5px;
}
#left{
background-color:#eeeeee;
color:green;
width:130px;
float:left;
line-height:30px;
}
#content{
width:350px;
float:left;
padding:10px;
}
#footer{
background-color:black;
color:white;
text-align:center;
clear:both;
padding:1px;
}
</style>
</head>
<html>
<body>
<div id="header">
<h2>这是网页头部分</h>
</div>
<div id="left">
<ul>
<li>首页</li>
<li>drupal</li>
<li>HTML</li>
<li>关于</li>
</ul>
</div>
<div id="content">
这是网页内容显示部分。<br/>
文章一<br/>
文章二
</div>
<div id="footer">
<h3>这是页脚部分</h3>
</div>
</body>
</html>
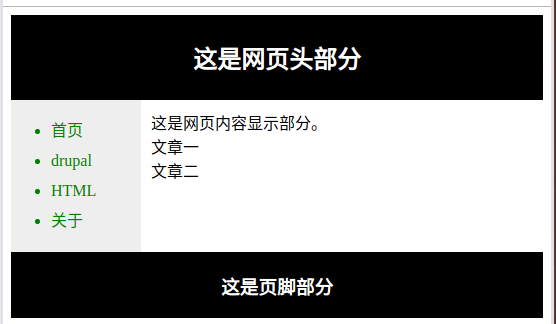
运行效果:

从这个实例中看出,我们把网页分为四个div进行布局设置,分为是网页的头部、导航部分、内容部分和页脚部分。
评论1
跟着学习,从中收获不少
跟着学习,从中收获不少