outline-offset 属性设置轮廓的偏移
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
width:400px;
border:1px solid black;
outline:3px solid red;
outline-offset:15px;
margin:20px;
padding:10px;
}
</style>
</head>
<body>
<h1>outline-offset 属性</h1>
<p>本段落在边框边缘外15像素处有一条轮廓线</p>
</body>
</html>
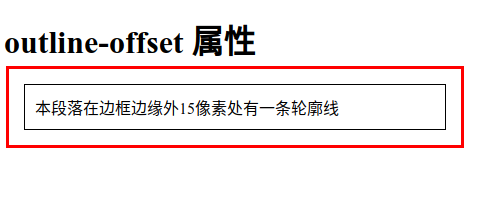
运行效果:

评论