通常通过将色调和饱和度设置为 0 来定义灰色阴影,并将亮度从 0% 到 100% 进行调整可以得到更深/更浅的阴影:
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
h1{
width:300px;
}
</style>
</head>
<body>
<h1>HSL 颜色之灰色度</h1>
<h1 style="background-color:hsl(0,0%,0%);">hsl(0,0%,0%)</h1>
<h1 style="background-color:hsl(0,0%,24%);">hsl(0,0%,24%)</h1>
<h1 style="background-color:hsl(0,0%,47%);">hsl(0,0%,47%)</h1>
<h1 style="background-color:hsl(0,0%,71%);">hsl(0,0%,71%)</h1>
<h1 style="background-color:hsl(0,0%,94%);">hsl(0,0%,94%)</h1>
<h1 style="background-color:hsl(0,0%,100%);">hsl(0,0%,100%)</h1>
</body>
</html>
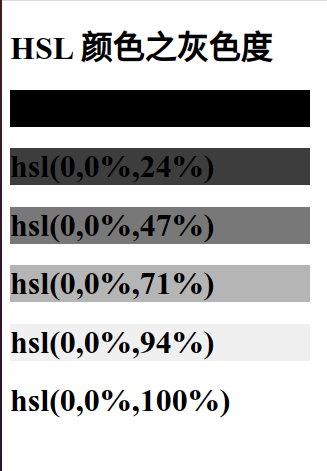
运行效果:

评论