饱和度
饱和度可以描述为颜色的强度。
100% 是纯色,没有灰色阴影
50% 是 50% 灰色,但是您仍然可以看到颜色。
0% 是完全灰色,您无法再看到颜色。
实例代码:
<!doctype>
<html>
<head>
<meta charset="utf-8">
<style>
h1{
width:300px;
text-align:center;
}
</style>
</head>
<body>
<h1>CSS HSL 颜色饱和度</h1>
<h1 style="background-color:hsl(0,100%,50%);" >hsl(0,100%,50%)</h1>
<h1 style="background-color:hsl(0,80%,50%);" >hsl(0,80%,50%)</h1>
<h1 style="background-color:hsl(0,60%,50%);" >hsl(0,60%,50%)</h1>
<h1 style="background-color:hsl(0,40%,50%);" >hsl(0,40%,50%)</h1>
<h1 style="background-color:hsl(0,40%,50%);" >hsl(0,20%,50%)</h1>
<h1 style="background-color:hsl(0,0%,50%);" >hsl(0,0%,50%)</h1>
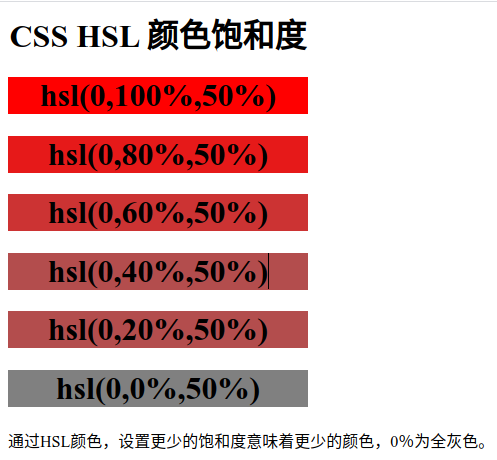
<p>通过HSL颜色,设置更少的饱和度意味着更少的颜色,0%为全灰色。</p>
</body>
</html>
运行效果:

评论