在 CSS 中,还可以使用 RGB 值、HEX 值、HSL 值、RGBA 值或者 HSLA 值来指定颜色。
实例代码:
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <style>
6 h1{
7 color:white;
8 text-align:center;
9 padding:16px;
10 width:300px;
11
12 }
13 </style>
14 </head>
15 <body>
16 <h2>css颜色实例<h2>
17 <h1 style="background-color:rgb(255,99,71);">rgb(255,99,71)</h1>
18 <h1 style="background-color:#ff6347;">#ff6347</h1>
19 <h1 style="background-color:hsl(9,100%,64%);">hsl(9,100%,64%)</h1>
20 <h2>透明度为50%颜色值</h2>
21 <h1 style="background-color:rgba(255,99,71,0.5);">rgba(255,99,71,0.5)</h1>
22 <h1 style="background-color:hsla(9,100%,64%,0.5);">hsl(9,100%,64%,0.5)</h1 >
23 </body>
24 </html>
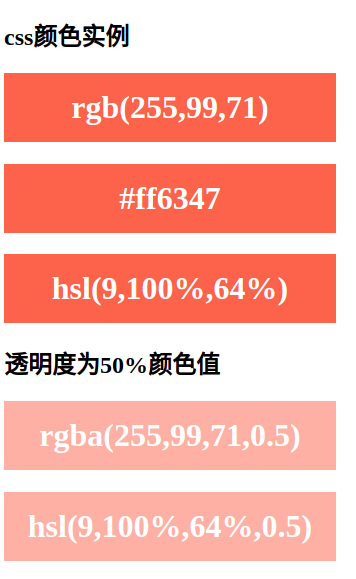
运行效果:

评论