实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{
padding:0px;
} margin
di border:0px;
}
width:300px;
height:300px;
background-color:red;
margin:15px 10px;
}
div.d1-2{
width:100px;
margin-top:15px;
height:100px;
background-color:blue;
}
h3{
width:300px;
text-align:center;
margin:10px;
}
p{margin:10px;}
</style>
</head>
<body>
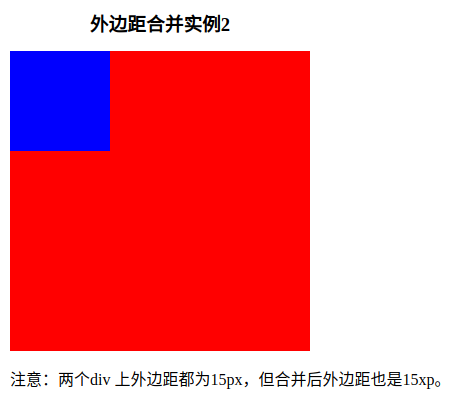
<h3>外边距合并实例2</h3>
<div class="d1">
<div class="d1-2"></div>
</div>
<p>注意:两个div 上外边距都为15px,但合并后外边距也是15xp。</p>
</body>
</html>
~ 运行效果:

评论