实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{
margin:0;
border:0;
padding:0;
}
.d1{
height:100px;
width:100px;
margin:10px;
padding:5px;
background-color:blue;
}
.d2{
height:100px;
width:100px;
padding:5px;
margin:10px;
background-color:red;
}
p{
width:300px;
color:green;
}
</style>
</head>
<body>
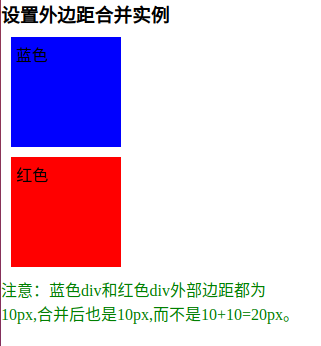
<h3>设置外边距合并实例</h3>
<div class="d1">蓝色</div>
<div class="d2">红色</div>
<p>注意:蓝色div和红色div外部边距都为10px,合并后也是10px,而不是10+10=20px。</p>
</body>
</html>
~ 运行效果:

评论