在编辑html 网页的时候,我们经常要为字体添加各种颜色,在css 中我们是怎样做到的呢?下面我们来做一下实例。
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<style >
body{color:red;}
h1{color:green;}
p.ex{color:blue;}
</style>
</head>
<html>
<body>
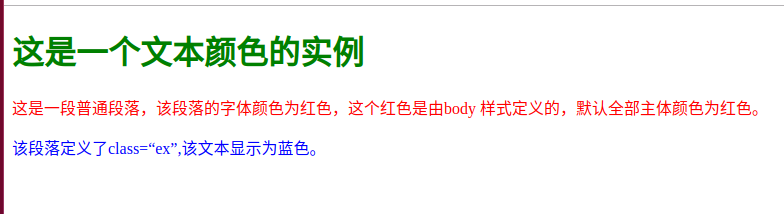
<h1>这是一个文本颜色的实例</h1>
<p>这是一段普通段落,该段落的字体颜色为红色,这个红色是由body 样式定义的,默认全部主体颜色为红色。</p>
<p class="ex">该段落定义了class=“ex”,该文本显示为蓝色。</p>
</body>
</html>运行效果:

从这个实例中看出,我们在body 设置的主颜色是红色,h1标题为绿色,class 段落为蓝色。
评论