伪元素可以与 CSS 类结合使用
实例代码:
<!doctype html>
<html>
<head>
<style>
p.intro::first-letter{
color:red;
font-size:200%;
}
</style>
</head>
<body>
<p class="intro">这是一段简介</p>
<p>这是一段文字。以及更多的文字。</p>
</body>
</html>
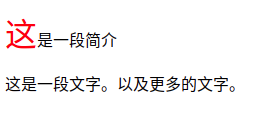
~ 运行效果:

评论