使用::first-line 伪元素用于向文本的首行添加特殊样式
实例代码:
<!doctype html>
<html>
<head>
<style>
p::first-line{
color:red;
font-variant:small-caps;
}
</style>
</head>
<body>
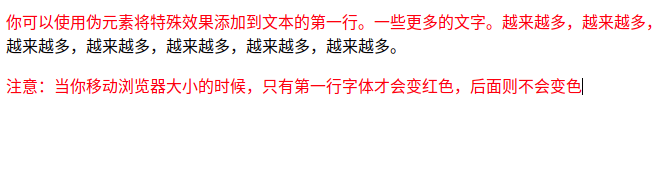
<p>你可以使用伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,>越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p>
<p>注意:当你移动浏览器大小的时候,只有第一行字体才会变红色,后面则不会变色</p>
</body>
</html>
~ 运行效果:

评论