
如果您是一位 CSS初学者, 并且您不是 CSS 高手,您可能会忘记许多可能需要使用的CSS语法。
大多数IDE代码编辑器都带有开箱即用的 CSS 自动完成功能,这是一个很方便的功能,可以为您节省大量时间并防止出错。当你转向 vim 时,你可能认为你会失去那些编辑器提供的一些自动补全功能……但是……
您不要小看vim
Vim 本身提供对 CSS 自动完成的完全支持,并且它包含现代特性的语法,如 CSS 网格。你只需要在你的上设置它
那么我们该如何设置它呢?
- 打开你的文件。
- 添加以下几行:
"--autocompletion
filetype plugin on
set omnifunc=syntaxcomplete#Complete

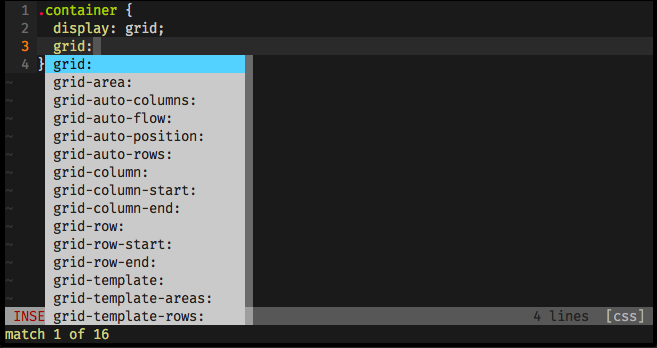
- 开始输入您要查找的名称,按它就会自动弹出匹配的css样式代码,是不是很方便!

使用您创建的 CSS 名称(ID、类等)自动完成
Vim 提供了本地命令<根据所有打开的文件(缓冲区)中存在的单词自动完成。无需设置!
您开始输入单词,点击<C-n> Ctrl + n,它会返回在所有文件中找到的匹配项。

您会注意到 vim 不会将特殊字符视为单词的一部分,并且如果您的名称以破折号分隔,则您必须自动完成两次。
评论