list-style 简写属性设置列表样式
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style:circle inside url('img/aa.gif');
}
</style>
</head>
<body>
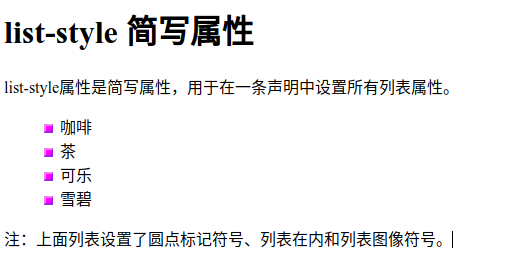
<h1>list-style 简写属性</h1>
<p>list-style属性是简写属性,用于在一条声明中设置所有列表属性。</p>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>可乐</li>
<li>雪碧</li>
</ul>
<p>注:上面列表设置了圆点标记符号、列表在内和列表图像符号。</p>
</body>
</html>
运行效果:

评论