font-variant设置文本字体的变体
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8"></meta>
<style>
p.p1{
font-variant:normal;
}
p.p3{
font-variant:small-caps;
}
</style>
</head>
<body>
<h1>font-variant 属性设置字体变体。</h1>
<p class="p1">font-variant 属性指定是否以 small-caps 字体(小型大写字母)显>示文本</p>
<p class="p2">This is some text.</p>
<p class="p3">This is some text.</p>
</body>
</html>
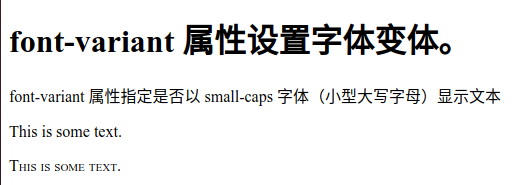
运行效果:

评论