vertical-align 属性设置元素的垂直对齐方式。设定值:top 上对齐 ,middle 居中对齐 , bottom 底部对齐。
实例代码:
<!doctype html>
<html>
<head>
<style>
img{
margin:5px;
}
img.top{
vertical-align:top;
}
img.middle{
vertical-align:middle;
}
img.bottom{
vertical-align:bottom;
}
</style>
</head>
<body>
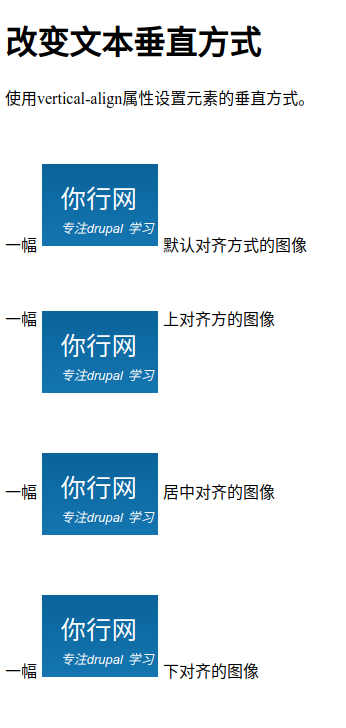
<h1>改变文本垂直方式</h1>
<p>使用vertical-align属性设置元素的垂直方式。</p><br>
<p>一幅<img src="img/dwoke.png"></img>默认对齐方式的图像</p><br>
<p>一幅<img class="top" src="img/dwoke.png"></img>上对齐方的图像</p><br>
<p>一幅<img class="middle" src="img/dwoke.png"></img>居中对齐的图像</p><br>
<p>一幅<img class="bottom" src="img/dwoke.png"></img>下对齐的图像</p>
</body>
</html>
运行效果:

评论