当别人使用的浏览器太旧,不支持框架这个功能时,他看到的将会是一片空白。为了避免这种情况,可使用 <NOFRAMES> 这个标记,当使用者的浏览器看不到框架时,他就会看到 <NOFRAMES> 与 </NOFRAMES> 之间的内容,而不是一片空白。这些内容可以是提醒 浏览转用新的浏览器的字句,甚至是一个没有框架的网页或能自动切换至没有框架的版本 亦可
实例代码:
<!doctype html>
<head>
<meta charset="utf-8">
<head>
<html>
<frameset cols="25%,50%,25%">
<frame src="frame_a.html"></frame>
<frame src="frame_b.html"></rlame>
<frame src="frame_c.html"></frame>
<noframe>你的浏览器无法处理框架</noframe>
</frameset>
</html>
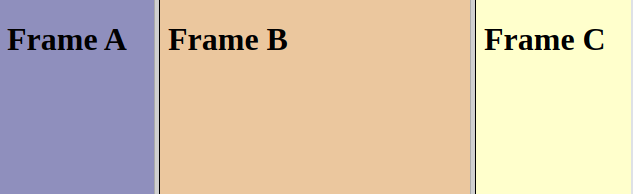
运行效果:

运行后感觉没有什么变化。这是因为我使用的浏览器支持frame框架,所以不会显示noframe 标签内的文本。
评论