实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css" >
*{margin:0;padding:0px;}
div.box {
width:960px;
background-color:#C0C0C0;
}
div.home{
float:left;
width:960px;
height:80px;
background-color:#F5F5DC;
color:blue;
font-size:35px;
}
div.home p{
margin-top:10px;
margin-left:10px;
}
div.var{
float:left;
background-color:#eee8aa;
width:960px;
height:30px;
}
div.var a{
float:left;
text-decoration:none;
background-color:#EEE8AA;
width:80px;
text-align:center;
padding:5px;
}
div.var a:hover{
background-color:red;
}
div.left{
width:170px;
float:left;
background-color:#FFDAB9;
height:500px;
padding-top:20px;
padding-left:30px;
line-height:50px;
}
div.left a{
color:yellow;
width:80px;
text-decoration:none;
}
div.right{
float:right;
width:740px;
background-color:#DA70D6;
text-indent:2em;
padding:10px;
height:500px;
}
div.bottom{
float:left;
background-color:black;
color:white;
height:80px;
width:960px;
text-align:center;
}
ul{
list-style-type:none;
}
div.bottom a{
float:right;
width:100px;
text-align:center;
border-right-width:1px;
border-right-style: solid ;
margin-top:20px;
color:white;
text-decoration:none;
}
div.bottom a:hover{
background-color:red;
}
</style>
</head>
<div class="box">
<div class="home">
<p>你行网</p>
</div>
<div class="var">
<ul>
<li><a href="/home">Home</a></li>
<li><a href="/html">HTML</a></li>
<li><a href="/css">CSS</a></li>
<li><a href="/javascipt">JavaScript</a></li>
</ul>
</div>
<div class="left">
<ul>
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
</ul>
</div>
<div class="right">
<p>苹果是蔷薇科苹果亚科苹果属植物,其树为落叶乔木。苹果营养价值很高,富含矿物质>和维生素,含钙量丰富,有助于代谢掉体内多余盐分,苹果酸可代谢热量,防止下半身肥胖
。</p>
<p>苹果是一种低热量的食物,每100克产生大约60千卡左右的热量。苹果中营养成分可溶性
大,容易被人体吸收,故有“活水”之称。它有利于溶解硫元素,使皮肤润滑柔嫩。</p>
</div>
<div class="bottom">
<ul>
<li><a href="#">关于我们</a></li>
<li><a href="#">招骋信息</a></li>
<li><a href="#">广告服务</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</div>
</div>
</html>
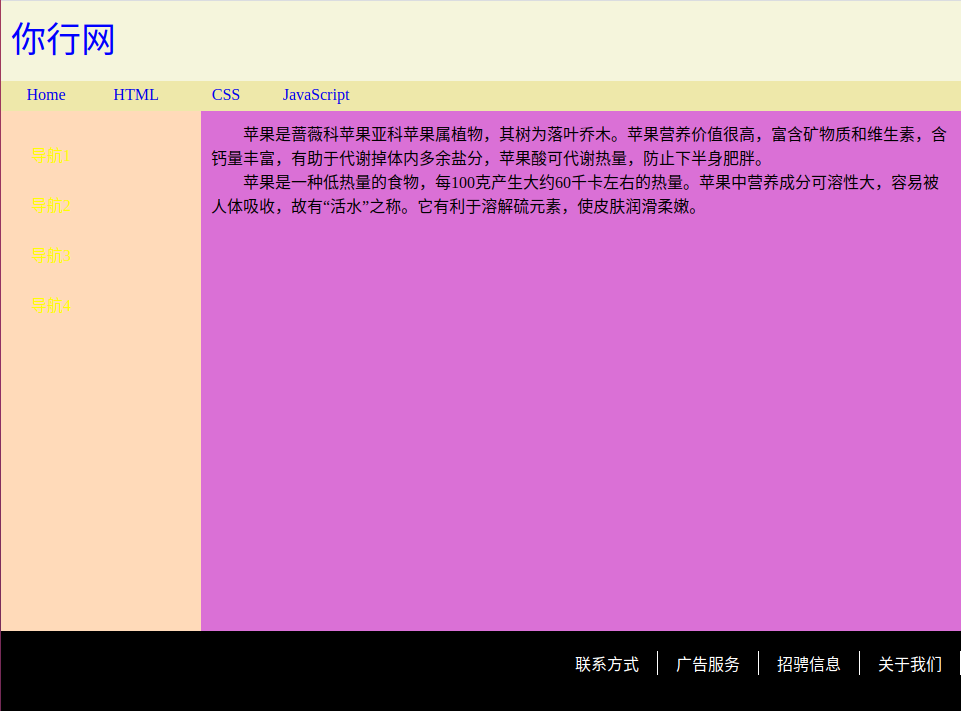
运行效果:

评论