实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
margin:15px 5px 15px 5px;
border:1px solid red;
width:300px;
}
</style>
</head>
<body>
<h3>所有外边距实例</h3>
<p>这个文本段落声明外边距,分别为左右5px,上下15px 。</p>
<p>这段文本没有边距</p>
</body>
</html>
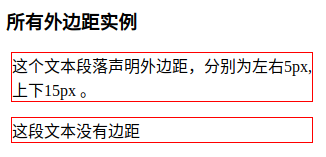
运行效果:

评论