分组选择器:是把相同样式的元素归为一组进行设置,用逗号隔开。比如我们做一个H1--H6 标题标签统一颜色为蓝色,这时我们就要用到分组选择器。
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
h1,h2,h3,h4,h5,h6{color:blue;}
</style>
</head>
<body>
<h1>全部标题都为蓝色</h1>
<h2>全部标题都为蓝色</h2>
<h3>全部标题都为蓝色</h3>
<h4>全部标题都为蓝色</h4>
<h5>全部标题都为蓝色</h5>
<h6>全部标题都为蓝色</h6>
</body>
</html>
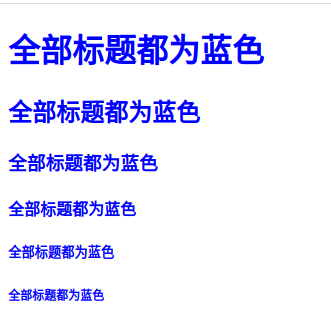
~ 运行效果:

评论