元素选择:是指在css样式中直接用元素的名称进行样式设置。在css样式中是最简单的。
接下来我们做一个为三个元素进行字体颜色的输出设置。
实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body{
color:black;
}
h3{color:blue;}
p{color:red;}
</style>
</head>
<body>
<h1>主体颜色为黑色</h1>
<h3>这个标题为蓝色</h3>
<p>这个字段为红色</p>
</body>
</html>
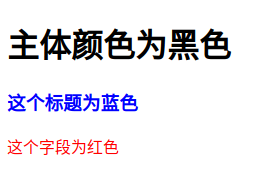
~ 运行效果:

评论