实例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{margin:0;padding:0;}
span{
font-size:130px;
float:left;
}
div{
width:300px;
background-color:yellow;
margin:10px;
}
p{padding:10px;}
span{margin-right:15px;margin-left:5px;}
</style>
</head>
<body>
<h3>首字母左浮动</h3>
<div>
<p>
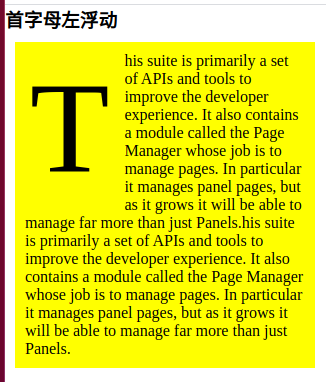
<span>T</span>his suite is primarily a set of APIs and tools to improve the developer experience. It also contains a module called the Page Manager whose job is to manage pages. In particular it manages panel pages, but as it grows it will be able to manage far more than just Panels.his suite is primarily a set of APIs and tools to improve the developer experience. It also contains a module called the Page Manager whose job is to manage pages. In particular it manages panel pages, but as it grows it will be able to manage far more than just Panels.</p>
</div>
<body>
</html>
运行效果:

评论