实例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.p_left{
position:fixed;
left:5px;
top:100px ;
width:300px;
border:1px solid red;
}
p.p_right{
position:fixed;
width:300px;
border:1px solid red;
top:30px;
right:5px;
}
p.p_bottom{
position:fixed;
top:60px;
}
</style>
</head>
<body>
<h3>固定定位实例</h3>
<p class="p_left">这是左边定位 </p>
<p class="p_right">这是右边定位</p>
<p class="p_bottom">注意:这个位置是相对浏览器来定位的。</p>
</body>
</html>
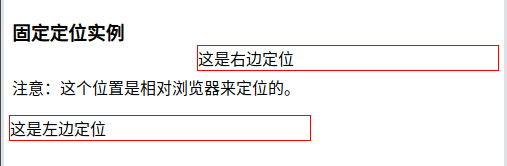
运行效果:

评论