实例代码:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>列表颜色</title>
<base target="_blank"/>
<style>
ul {
color: red;
}
ol{color:blue;}
</style>
</head>
<body>
<h3>列表颜色实例</h3>
<ul class="item">
<li>一级菜单1
<ol >
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
<li>一级菜单2
<ol>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ol>
</li>
</ul>
</body>
</html>
~
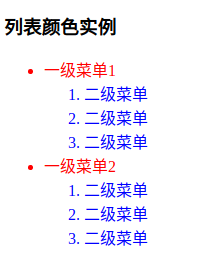
运行效果: