实例代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
table,th,td{border:2px solid black;}
/* 设置th td 内边距为5px */
th,td{width:100px; padding:5px;text-align:center;}
/* 设置table 外边距为10px */
table{margin:10px;border-collapse:collapse;}
</style>
</head>
<body>
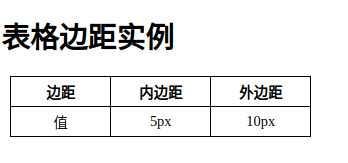
<h1>表格边距实例</h1>
<table>
<tr>
<th>边距</th>
<th>内边距</th>
<th>外边距</th>
</tr>
<tr>
<td>值</td>
<td>5px</td>
<td>10px</td>
</tr>
</table>
</body>
</html>
~ 运行效果

评论