- 必须在开发站点和生产站点中安装核心Configuration Manager模块。有关安装核心模块的说明,请参见第4.3节“安装模块”。
- 供应商内容类型必须存在于开发站点和生产站点中,并且具有相同的字段。请参见第6.1节“添加内容类型”。
- 供应商视图必须存在于开发站点中,但不存在于生产站点中。请参见第9.3节“创建内容列表视图”。
- 打开本地开发站点。
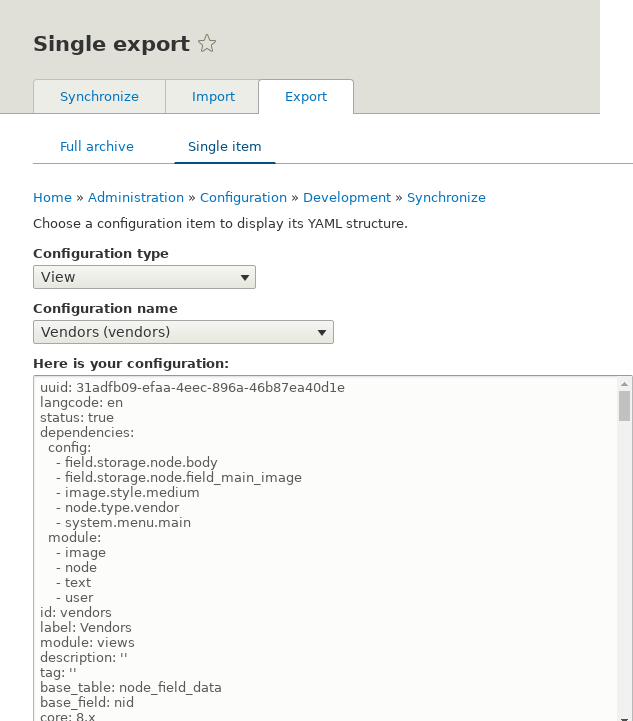
- 在Manage管理菜单中,导航到Configuration > Development > Configuration synchronization > Export > Single item (admin / config / development / configuration / single / export)。该单出口页面出现。
- 从配置类型列表中 选择查看。
- 从配置名称列表中选择供应商。配置显示在textarea中。
-
从textarea复制配置。

- 打开生产站点。
- 在Manage管理菜单中,导航到Configuration > Development > Configuration synchronization > Import > Single item (admin / config / development / configuration)。将显示“ 导入”页面。
- 从配置类型列表中 选择查看。
- 将配置粘贴到textarea中。
- 单击导入。出现确认页面。
- 单击确认。
- 通过在“ 管理” 管理菜单中导航到“ 结构” >“ 视图”,验证是否已导入视图。
本主题中的步骤显示如何导出和导入单个配置项。但是,通常如果您在开发网站上开发功能并希望将其传输到生产站点,则需要传输多个配置项。例如,如果您使用字段开发了新的内容类型,则需要为每个字段传输多个配置项,一个用于内容类型本身,可能还需要多个视图模式和表单模式项,并且它们必须在正确的顺序。做到这一点既繁琐又困难。
作为替代方案,您可以导出和导入站点的完整配置。为此,您需要一个本地开发站点,它是生产站点的克隆(请参见第11.8节“创建开发站点”),然后您可以按照第11.10节“同步配置版本”中的步骤来同步配置开发和生产站点之间。
另一种方法是使用 提供的功能模块,该模块允许导出和导入捆绑功能(例如,照片库的所有配置)。
最后,如果您在站点中没有看到这些更改的影响,则可能需要清除缓存。请参见第12.2节“清除缓存”。
评论